Font selection plays a crucial role in conveying your
brand's message and personality. The fonts you choose can impact the overall
user experience of your website, including readability and accessibility.
Different font choices can evoke different emotions and tones, so it's
important to consider the impression you want to make. Additionally, utilizing
the right font can enhance the legibility of your website's content, making it
easier for visitors to read and understand. Fonts can also help create a
cohesive visual identity for your brand, tying together various design elements
on your website. So, let's dive into this step-by-step guide to help you select
the perfect fonts for your website.
Understanding the Importance of Font Selection
The font you choose for your website plays a crucial role in
conveying your brand's message and personality.
Fonts can impact the overall user experience of your
website, including readability and accessibility.
Different font choices can evoke different emotions and
tones, so it's important to consider the desired impression you want to make.
Utilizing the right font can enhance the legibility of your
website's content, making it easier for visitors to read and understand.
Fonts can help create a cohesive visual identity for your brand, tying together various design elements on your website.

Exploring Different Font Categories
When it comes to selecting fonts for your website, there are
various categories to choose from. Each font category has its own unique
characteristics and can help convey a specific tone or style. Here are some of
the most common font categories:
Serif Fonts
Serif fonts are known for their small decorative lines or
strokes at the end of letterforms. These fonts are often considered classic and
traditional, making them a popular choice for professional and formal websites.
Sans-Serif Fonts
Sans-serif fonts have a clean and modern look, as they lack
the decorative strokes found in serif fonts. They are commonly used for a more
minimalistic and straightforward design, making them perfect for websites that
aim for simplicity.
Script Fonts
Script fonts mimic handwriting and can add elegance and
creativity to your website. They are often used for websites that have a more
artistic or expressive vibe, adding a touch of personality to the overall
design.
Display Fonts
Display fonts are attention-grabbing and unique, making them
perfect for headings, titles, or any text that needs to stand out on your
website. These fonts can be bold, decorative, or stylized, adding a sense of
personality to your design.
Exploring different font categories allows you to find the right style that aligns with your website's purpose and tone. Whether you want a classic, modern, artistic, or attention-grabbing look, there's a font category out there to suit your needs.

Considering Readability and Accessibility
When selecting fonts, it's crucial to prioritize readability
and accessibility to ensure a positive user experience for all visitors.
Here are some key factors to consider:
- Readability: Choose a font with a good x-height and
appropriate letter spacing. These factors can enhance the legibility of your
website's content, making it easier for visitors to read and understand.
- Contrast: Consider the contrast between the font and
background colour to ensure easy legibility. High contrast can improve
readability, especially for users with vision impairments.
- Avoid Decorative Fonts: It's best to avoid using fonts
that are too decorative or stylized. While they may look visually appealing,
they can make reading difficult for certain individuals, including those with
dyslexia or visual impairments.
- Accessibility Features: Accessible fonts should include
various weights and styles to accommodate different screen resolutions and
assistive technologies. This ensures that your website remains accessible to
all users, regardless of their devices or assistive devices they use.
By considering readability and accessibility when selecting
fonts, you can create a website that is inclusive and user-friendly for all
visitors.
Examining Font Pairing Techniques
Font pairing involves selecting complementary fonts that
work well together and create visual harmony.
Contrasting font styles, such as pairing a serif font with
a sans-serif font, can create an interesting and dynamic design.
Consider font sizes and weights to establish a clear
hierarchy and emphasis within your website's content.
Experiment with font combinations to find the perfect
balance between legibility and aesthetics.
Using too many fonts or conflicting styles can make your website look cluttered and unprofessional, so it's important to choose wisely.

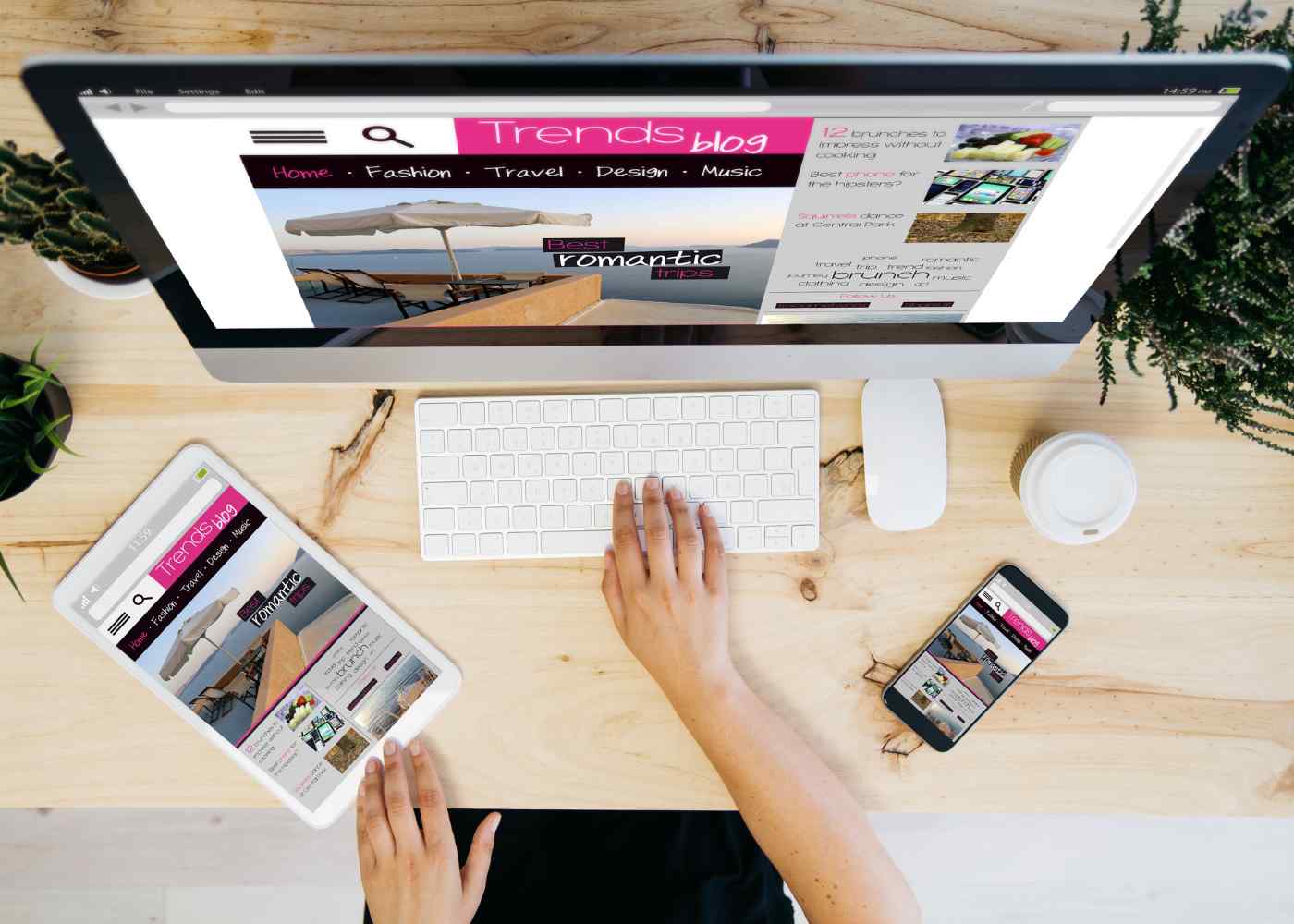
Testing Fonts on Different Devices and Browsers
Fonts can appear differently on various devices and
browsers, so it's essential to test their compatibility.
Ensure that the fonts you select are supported by major
operating systems, such as Windows, macOS, and Linux.
Test your website's fonts on mobile devices, tablets, and
different screen resolutions to ensure a consistent appearance.
Check the compatibility of your chosen fonts across popular
web browsers, including Chrome, Safari, Firefox, and Internet Explorer.
Using web font services can help ensure cross-device and
cross-browser compatibility for your selected fonts.
Optimizing Font Loading Speed
Font loading speed is an important aspect of website
performance and user experience. Here are some tips to optimize font loading:
Consider using web font services that offer font subsets,
which load only the necessary characters and reduce file sizes.
Minify and compress font files to optimize loading speed
without compromising quality.
Leverage caching and content delivery networks (CDNs) to
speed up font loading for returning website visitors.
Using asynchronous loading techniques can prevent font
loading from blocking other page elements and improve overall speed.
By optimizing font loading speed, you can ensure that your
website loads quickly and provides a smooth user experience.
Ensuring Cross-Compatibility with Web Safe Fonts
Web-safe fonts are pre-installed on a majority of devices
and provide a safe fallback option for cross-compatibility. If the selected
fonts cannot be displayed on certain devices or browsers, web-safe fonts ensure
that your website's typography remains consistent across platforms.
Popular web-safe fonts include Arial, Helvetica, Times New
Roman, and Verdana, which are widely supported. By checking the availability
and compatibility of web-safe fonts, you can ensure that your chosen fonts can
be displayed properly on a variety of devices and browsers.
It can be helpful to use a combination of web-safe fonts and selected custom fonts to offer a balance between compatibility and desired design. This way, if the custom fonts are not available, the website will still maintain a visually appealing appearance with web-safe font alternatives.

Implementing Fonts with CSS and Webfont Services
CSS provides a flexible and efficient way to implement fonts
on your website. By using the @font-face rule in CSS, you can specify
custom fonts and link to their font files.
If you prefer an easy integration and management of custom
fonts, consider using web font services like Google Fonts or Adobe Fonts. These
services offer a wide range of font options and take care of hosting and
delivery, ensuring a smooth implementation process.
You can customize various font properties in CSS to achieve
the desired typographic style. Some of the properties you can modify include
font size, weight, style, and line height. By adjusting these properties, you
can create a visually appealing and cohesive typographic design for your
website.
Conclusion
Selecting the right fonts for your website is a crucial step
in creating a visually appealing and user-friendly experience. The fonts you
choose can greatly impact the overall tone, readability, and accessibility of
your website. By considering the purpose and tone of your website, exploring
different font categories, prioritizing readability and accessibility, and
experimenting with font pairing techniques, you can create a cohesive and
engaging design. Additionally, testing fonts on different devices and browsers,
optimizing font loading speed and ensuring cross-compatibility with web-safe
fonts are essential steps in creating a seamless typography experience. By
implementing fonts with CSS and webfont services, you can easily integrate and
manage custom fonts to achieve your desired typographic style. Remember to
select fonts that align with your brand's identity and message, and don't be
afraid to get creative and experiment with different combinations. Happy font
selection!
If you wish to contribute to our blog, please email us on morhadotsan@gmail.com.